How to test multi-lingual websites with the Local Switcher Chrome extension
When developing multilingual applications, it is often necessary to thoroughly test your application against all target languages. Within Aras Innovator multilinguale values can be used in ItemTypes, Forms, Lists, Properties and much more other locations.
Translations are easy to forget, which will result in strange looking Forms and missing labels. You usually want to avoid changing the language settings in your browser or operating system. And it is not necessary at all.
The Locale Switcher by Athyuttam Eleti is a great tool to quickly switch the target language within the Chrome browser. This way you can find missing translation with ease.
It even offers an additional benefit. Language pack users know the situation too well. In the world of software, language pack quality can vary a lot. This one is regardless of the software manufacturer, as we would all fail to support all available ~6500 languages in the world. So translations are often made by an automatic process in combination with one enthusiastic person who has finished a three-week evening course in that language (i.e. audio course on 4 compact cassettes in 1983).
As also Aras language packs can contain some of these very creative translations, the language switcher can help to access the native meaning of confusing translations. This way some features are suddenly much more easier to use (a big shout out to Self-Service Reports!).
Get the Local Switcher for Chrome here
How it works
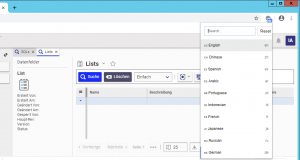
Just switch the language directly from the toolbar of your Chrome browser:

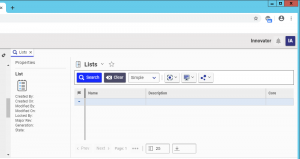
After restarting the browser, Innovator will appear in your target language. If your Innovator does not contain the necessary language pack for the target language, default locals will be used.

Screenshots from Innovator 12 free version. Install and use at your own risk.

I like what you guys are up too. Such clever work
and exposure! Keep up the good works guys I’ve added you guys to our blogroll.